Migrer de WordPress vers Jekyll
Cet article décrit comment migrer un blog de WordPress vers Jekyll hébergé avec GitHub pages.
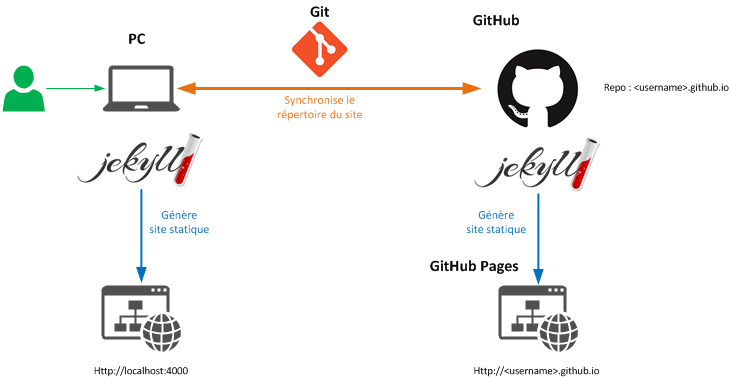
Techniquement parlant, WordPress est un CMS utilisant PHP et MySQL tandis que Jekyll est un générateur de site statique en Ruby.

1 Récupérer le contenu wordpress
Il faut installer l’extension Jekyll Exporter dans WordPress : Jekyll Exporter.
L’utilisation est intuitive, cliquer sur Tools > Jekyll Export. Après un certain temps de calcul, vous aurez une archive jekyll-export.zip contenant les posts, pages et contenus.
/!\ Les commentaires doivent être repris séparément. Il semble que Disqus soit le favoris de la communauté pour cette fonctionnalité. /!\
2 Installation de Jekyll sur Windows
2.1 Installation de Ruby
Si vous disposez de Chocolatey tag, utilisez l’invite de commande PowerShell
cinst ruby
cinst ruby2.devkitSinon vous pouvez utiliser RubyInstaller.
2.2 Installation de Jekyll
Vous choisirez en fonction de votre hébergeur que faire mais dans les grandes lignes :
Invite de commande ruby
# installation de Jekyll nu
gem install jekyll
# installation de Jekyll avec des packages supportés par Github pages
gem install github-pageshttps://pages.github.com/versions/
2.3 Les commandes de bases
# créer un blog a partir du modèle par défaut
jekyll new blog
# se placer dans le répertoire du blog
cd blog
# Générer le site courant dans ./_site
jekyll build
#A development server will run at http://localhost:4000/
jekyll servePlus d’information sur la configuration : Jekyll – Configuration
3 Publier sur GitHub
3.1 Créer un dépôt Github
Il faut créer un dépôt Github public qui se nomme username.github.io.
Mon username github étant ghislainl, le dépôt se nomme ghislainl.github.io.
3.2 Initier votre blog
Se placer dans le répertoire qui contiendra ce projet
git clone https://github.com/username/username.github.io
cd username.github.io
# Copier votre blog préalablement créé
# pusher le blog sur le dépôt github
git add --all
git commit -m "Initial commit"
git push -u origin master3.3 Voir le résultat
Après le push, Github va générer le site statique automatiquement à l’adresse http://username.github.io.
Vous recevrez un mail de support@github.com sur votre boite de contact s’il y a un soucis lors de la génération. Je fus agréablement surpris d’être prévenu que le moteur de Markdown que j’utilisais n’allait plus être maintenu au 1 mai. Cela permet de s’organiser pour mettre à jour sa configuration.
4 Plugins et tweaks
Jekyll dispose de beaucoup de plug-in et peut compter sur le support de sa communauté. Tous ne sont pas disponibles sur GitHub Pages mais la liste suivante vous donnera des idées : Jekyll – Plug-ins.
4.1 Tags et categories
L’entête YAML d’un post peut contenir des categories et des tags qui ne sont pas utilisés dans le template par defaut.
Dans un post, le templating avec Liquid permet d’y accéder avec post.categories et post.tags.
Plus d’informations sur le templating : Jekyll Templates
4.2 Pagination
Le plug-in jekyll-paginate est nécessaire pour disposer de la pagination sur le blog. Il faut le référencer dans le fichier _config.yml.
gems: [jekyll-paginate]Vous trouverez les objets à utiliser et un exemple de code sur la page Jekyll – Pagination.
4.3 Sitemap
Le plug-in jekyll-sitemap crée automatiquement un fichier sitemap.xml lors du build. Il faut le référencer dans le fichier _config.yml.
gems: [jekyll-sitemap]4.4 Choix du syntax highlighter
Jekyll propose plusieurs moteur de coloration syntaxique, les plus connus étant :
Rouge (ruby) : 77 langages
Pygment (python) : 300 langages
Pour configurer celui qui vous convient, cela se passe dans le fichier _config.yml.
>highlighter: rouge4.5 Page introuvable
Pour personnaliser la page 404 de votre blog, il faut créer un fichier 404.html ou 404.md à la racine :
---
layout: page
title: 404
permalink: /404.html
---
Are you lost ?4.6 Themes
4.7 Nom de domaine
Si vous avez votre propre nom de domaine, il faut créer un fichier CNAME à la racine avec votre nom de domaine dedans.
GitHub – Using a custom domain with GitHub Pages
4.8 Les images issues de WordPress
Il y a deux soucis avec les images dans les articles : l’URL est celle du site initial et les captions ne sont pas gérés.
Il faut donc utiliser des petites expressions régulières :
- pour l’URL des images: remplacer <url_site>/ par {{ site.baseurl }}/
- pour le début du caption : remplacer par rien
- pour la fin du caption :
- en conservant le texte : (.*?) par $1
- en perdant le texte : (.*?) par rien
Références